コレクション フォトショップ 画像縮小 812372-フォトショップ 画像縮小 画質維持
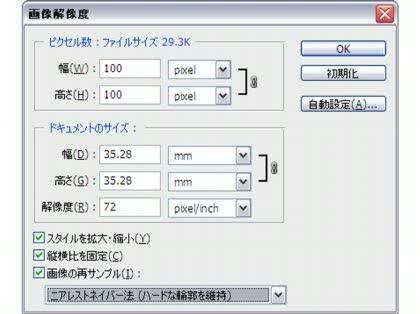
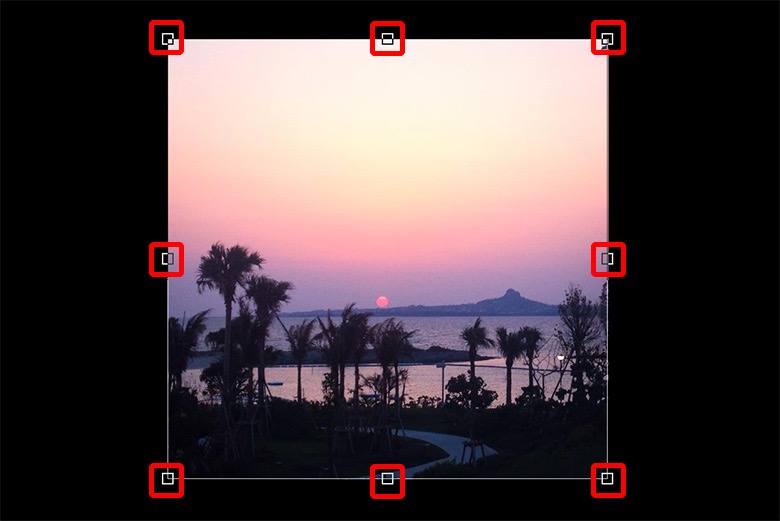
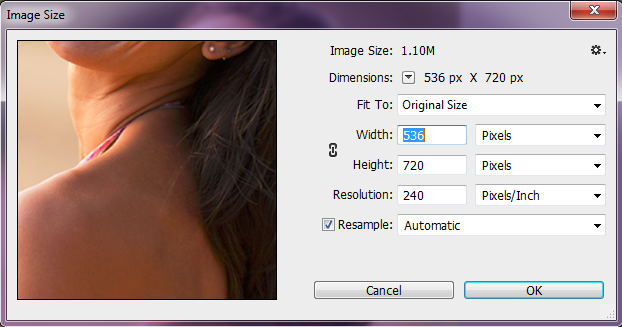
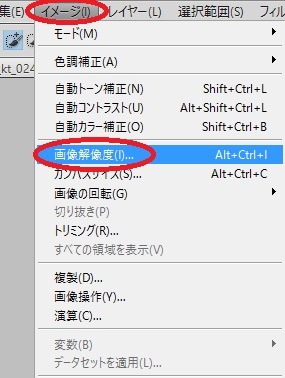
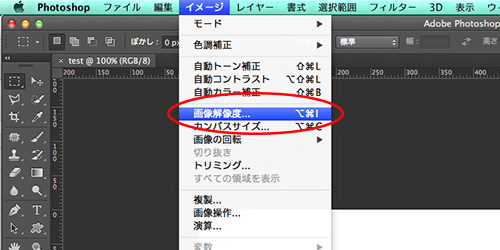
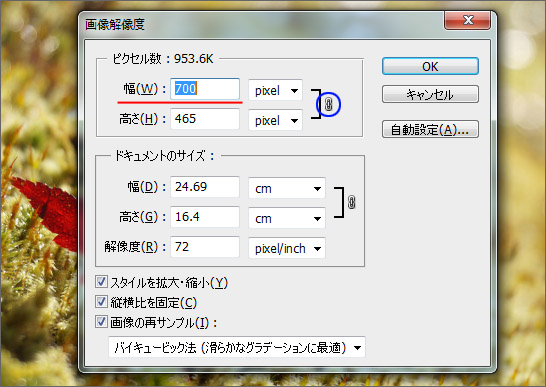
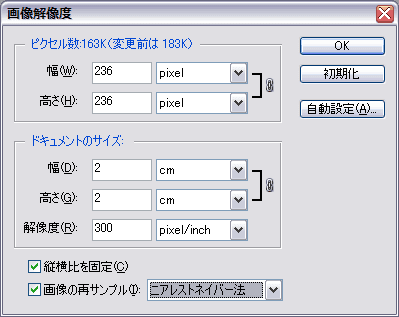
· フォトショップcs6で数値を入力して拡大縮小ってどうするんですか? 以前に古いフォトショップ使ってた時は編集から変形で数値を入力して ってところで%入れて拡大縮小してたのですが cs6ではその場所にはありません それなりにネットでも調べたのですが 初歩すぎの事なのかなか · そんなときは、 Photoshopのスマートオブジェクトを活用することで、画像を劣化させることなく縮小・拡大を繰り返すことができます 。 ここでは、そのまま縮小・拡大をした場合と、スマートオブジェクトに変換してから縮小・拡大を繰り返した場合の比較から解説するので、不要であれば前半部分は飛ばしちゃってください。 まず、サイズ変更したい画像Photosho(フォトショップ)で画像を拡大縮小させたい時ってありますよね。 今回、このかわいい猫ちゃんの画像を使うことにします。 まずは画像全体の縦横比率を変えてみます。 画像をフォトショで開いた後、「イメージ」で「画像解像度」をクリックし

Photoshopで拡大縮小時にアンチエイリアスをかけない Photoshopで拡大 画像編集 動画編集 音楽編集 教えて Goo
フォトショップ 画像縮小 画質維持
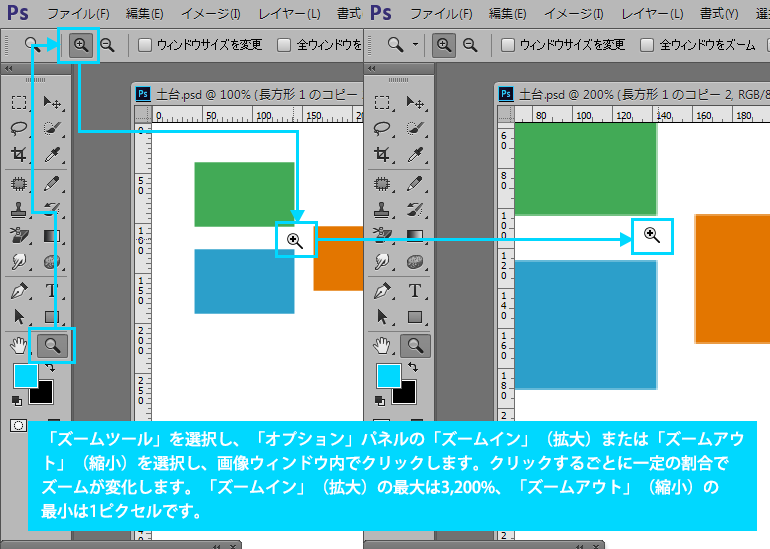
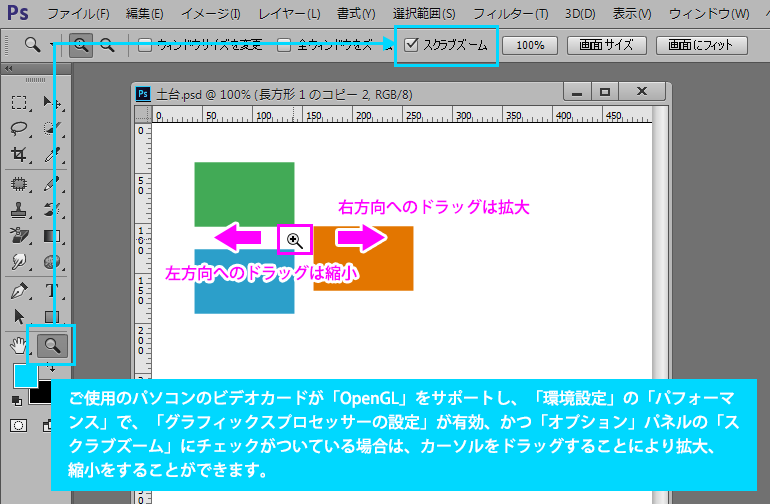
フォトショップ 画像縮小 画質維持-解説 まずはコピー元の画像ファイルとコピー先の画像ファイルを開きます。 。 コピー元画像ファイルの、コピーしたい範囲を選択します。 この例ではクイック選択ツールを使います。 選択できたら「メニュー(編集)のコピー」を使用します。 次にプレビューの表示倍率を大きくするには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらプレビュー画像内をクリックします。 表示倍率を小さくするには、Alt キー(Windows)または Option キー(Mac OS)を押しながらクリックします。 クリックした後に、プレビュー画像の下部に倍率が短時間表示されます。 解像度の単位を変更するには、 寸法 の横



Photoshopで画像のサイズ変更する方法 解像度の調整から拡大縮小まで Creators
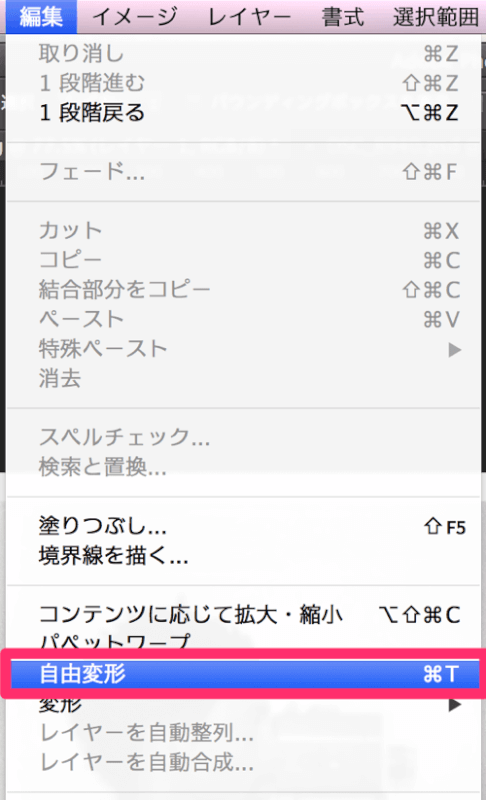
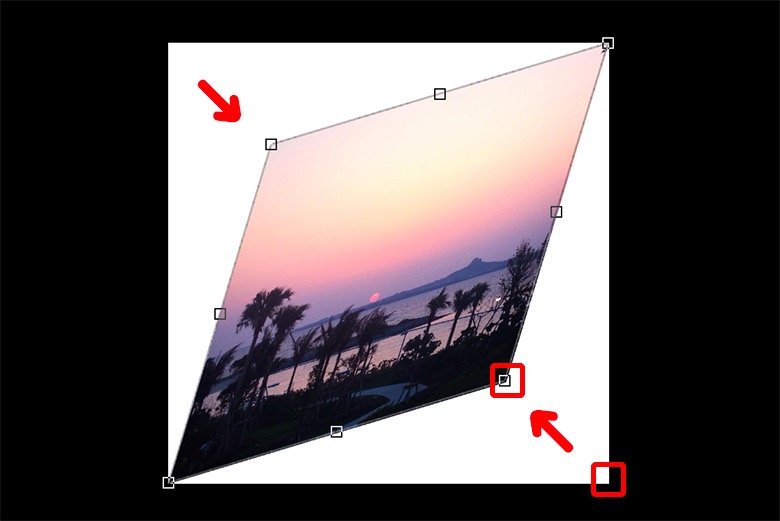
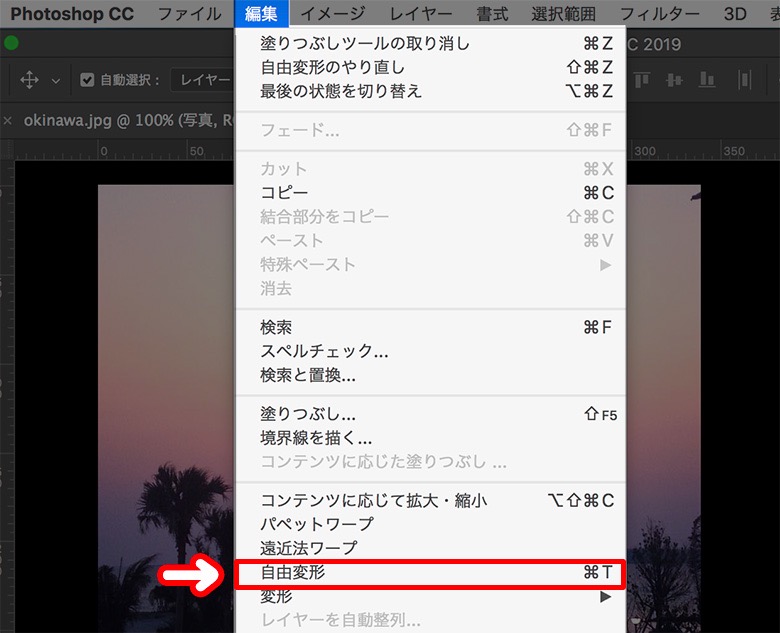
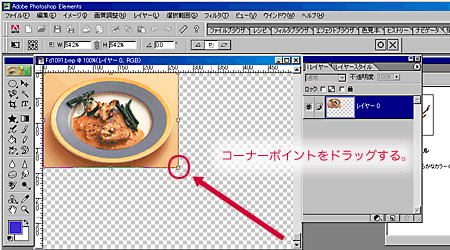
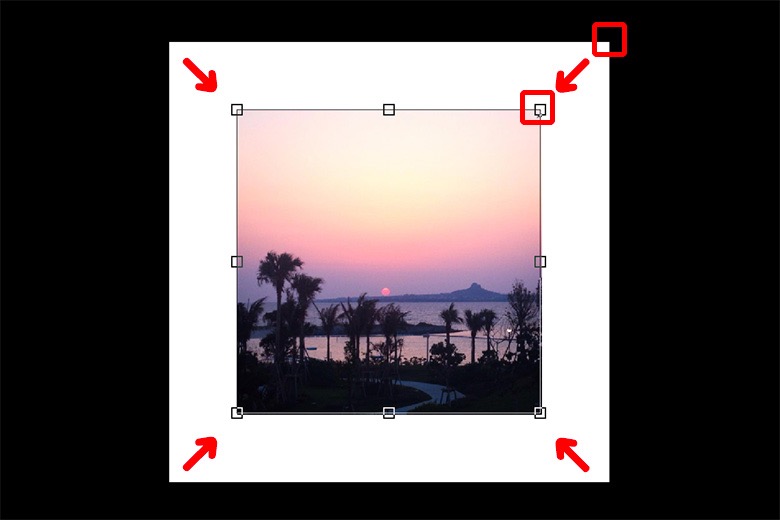
· Photoshop画像解像度変更、デフォルト(自動)のまま使うともったいない! 拡大と縮小で違う対応が必要になるよ! – やもめも Tweet Pocket Photoshop画像解像度ダイアログ。 ちなみに、このダイアログびよーんと大きくできるのしってました? それはそれ1119 · 自由変形を選択したら、次はポイントをドラッグして画像を拡大・縮小していきます。 自由変形では、 ⌘ ( Ctrl )や option ( Alt )、 Shift などを押しながらドラッグすると、それぞれ異なる動きで、変形させることができます。既定では、画像を歪めるには、 Ctrl Shift キーを押す必要があります。 キーを押さずに画像を歪めるには、ツール オプション パレットで、異なる モード 設定を選択します。
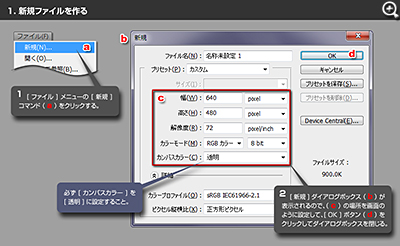
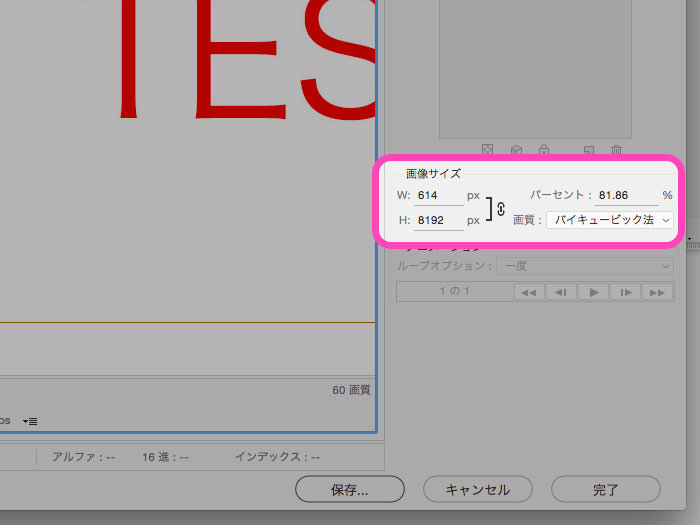
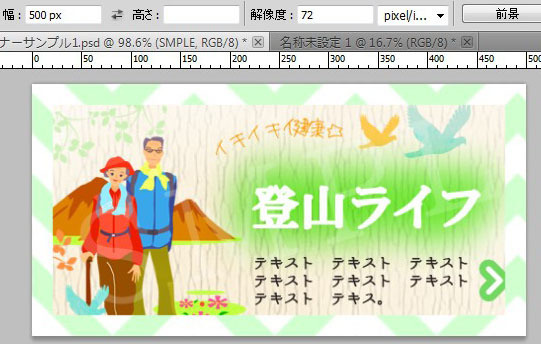
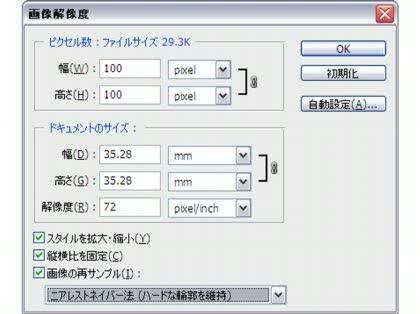
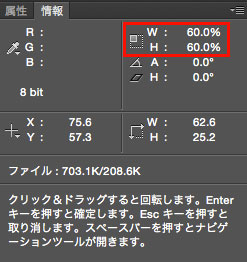
· その他(ソフトウェア) フォトショップで作った画像を上下左右の比率を変えずにパーセント縮小したい場合どうしたらいいのでしょうか。 バウンディングボックスを使って任意に縮小拡大は出来ますが、指定画像サイズの縮小 - 操作方法 1.画像を開く ファイルの開き方は、「 ファイルを開く 」を参照ください。 2.画像の表示 画像が、表示されます。 サンプルでは、画像解像度5184×38pxの画像が、表示倍率11%で表示されています。 3. 画像サイズの縮小指示 (サイズ変更、画像解像度の指示) (1)画像解像度ダイアログの表示指示今回は画像を640px × 480pxのサイズに縮小する処理をアクションに記録するので、まずPhotoshopを開きましょう。(画像はまだ開いていません) 「ウィンドウ」メニューの「アクション」をチェックします。
Windows 10で写真や画像のファイルサイズを縮小するには、以下の操作手順を行ってください。 1ペイントを起動し、リボンから「ファイル」タブをクリックして、表示された一覧から「開く」をクリックします。 2ファイルサイズを縮小したい画像ファイル · リサイズの手順 動作の記録 ①リサイズしたい画像が入っているフォルダの画像を適当に1枚開く ②アクションウィンドウを開く ③アクションタブのフォルダマークをクリック ④任意のアクションセット名を入力 ⑤新規アクションのアイコンをクリック ⑥任意のアクション名をつける ⑦記録がスタート ⑧画像解像度を開くWebデザイナーなら必ず経験する画像の切り抜き。 Photoshopで画像を切り抜くには様々な方法がありますが、初心者はどれを使えば良いのかわからないですよね 今回はおすすめの切り抜き方と気をつけることを紹介します! ショートカットキーはMac/Windows




Photoshopレイヤースタイルの効果を拡大縮小する方法 ウェブ屋の日常




Photoshopで画像の解像度を確認 調整する 印刷データ作成ガイド 相談できる印刷通販トクプレ
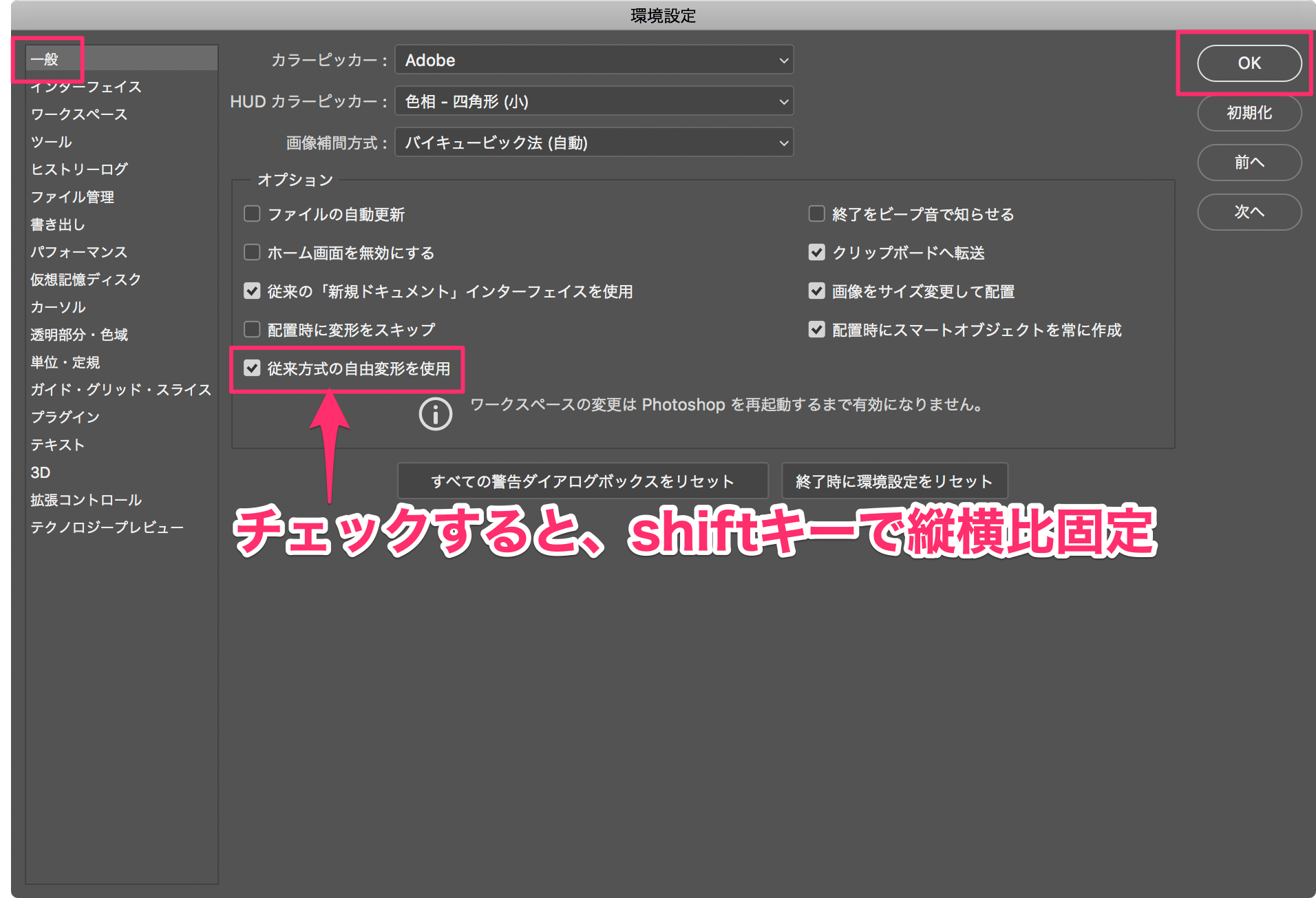
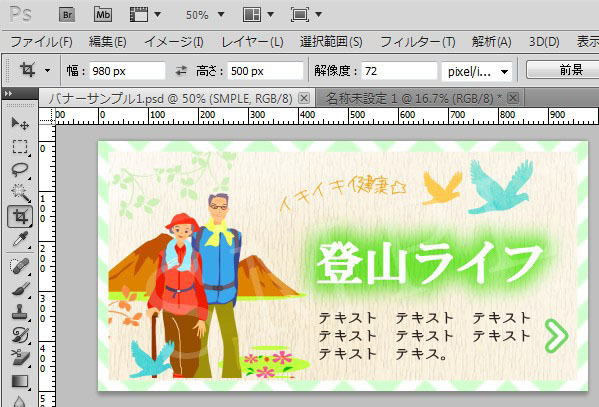
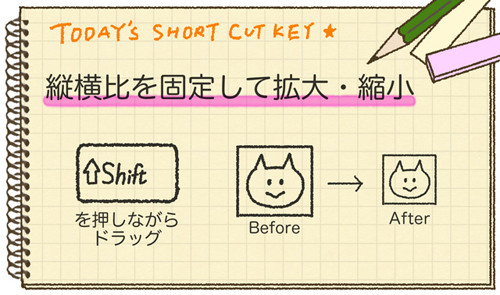
· Photoshop CC 18(Ver19)までは、縦横比を変えずにドラッグで拡大縮小を行うには shift キーを押しながら操作する必要がありました。 Photoshop CC 19(Ver~04)では、shift キーを押さなくても縦横比はそのまま固定され拡大縮小が可能になりました。フォトショップで図形を拡大・縮小・回転する方法 web Photoshop でのオブジェクトの変形 Adobe Inc Photoshopで画像を追加で配置するとその画像が勝手に拡大Photoshopを起動し、「ファイル」→「開く」を選択して、編集するファイルを開きます。 「イメージ」→「カンバスサイズ」を選択します。 「カンバス」ダイアログボックスが開きます。 カンバスサイズを変更するには、「幅」と「高さ」に変更したいサイズを入力します。 オンラインで使用する場合は数値の単位を「pixcel」、印刷する場合は「inch」や「cm」に




初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう




Photoshopのスマートオブジェクトで縮小すると画像劣化しちゃった 気をつけよう Bluebook ブルーブック
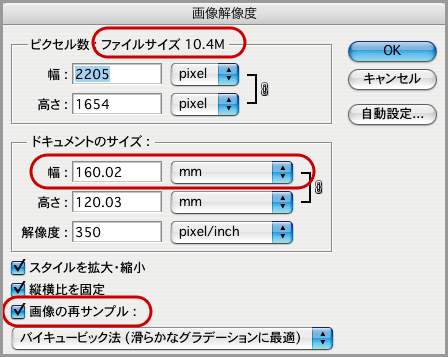
· ︎8、画像の情報量を変えずに縮小すればいいんじゃない?の件 また解像度の話なんですが笑 つまりは、 『再サンプル』のチェック外したまま縦横サイズで縮小すれば元画像の画質を保ったまま縮小できるってことだからそれでいいのでは?1406 · Adobe Photoshop CC まずは、 フォトショップ の画像編集画面の名称を覚えましょう。 メニューバー 画像の編集や保存、作業画面の設定、レイヤーの管理など基本的な操作を一通り行うことができます。 ツールパネル 画像ウィンドウにある画像を選択したりフォトショップ 画像 縮小 劣化 Photoshopで画像のサイズを拡大すると画質が劣化してしまいます そのためあらかじめカンバスサイズより大きめの画像素材を用意して一旦縮小したら拡大しないようにいちいちレイヤーを複製しながら慎重に作業を進めている人もいるようです そんなときはphotoshop



Photoshopでの画像拡大 縮小 Photoshop シンプルウェイ制作班 Web制作スタッフブログ




神速 Photoshopを使った画像のリサイズ方法 スピード命 Goodizer
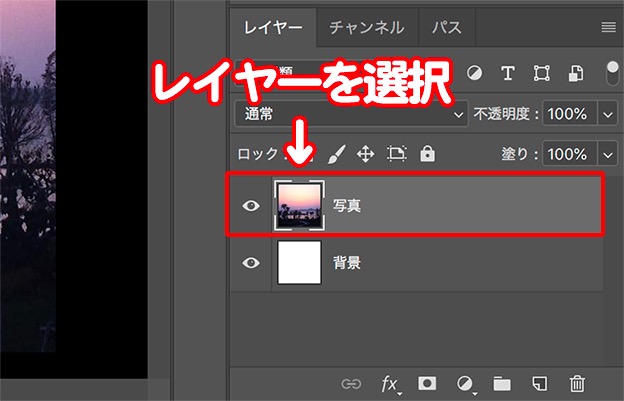
· 14図形や画像の大きさ・傾きを一瞬で変える Mac command T Windows ctrl T このショートカットを実行すると現在選択しているレイヤーが自由変形モードに変わります。 自由変形モードになったら、角の をドラッグして大きさや向きを変えましょう。 shift を押しながらドラッグすると、タテとヨコの比率を保ったまま縮小・拡大ができます。 · 画像を劣化させることなく縮小・拡大できます。 スマートオブジェクト化していないと、縮小すると画像が劣化します。 あらかじめフォトショップ内にも組み込まれていて使用できる。画像の解像度を調整する 画像を開きます。 メニューから「イメージ」→「画像解像度」を選択します。 画像の解像度などの情報が表示されます。 ここから分かるのは以下の情報です。 ピクセル数:3072pixel×2304pixel ファイルサイズ:3MB ドキュメントのサイズ:幅107cm・高さ8128cm・解像度72ppi 3072pixel×2304pixelという数値は約700万画素です。




Photoshop で縦横比を変えずにドラッグで拡大縮小をしたい Cc 19 新機能 Too クリエイターズfaq 株式会社too



Photoshopで画像のサイズ変更する方法 解像度の調整から拡大縮小まで Creators
0210 · Photoshopのカンバスのサイズ変更し拡大・縮小する Photoshopのレイヤーサイズは特に指定されているものではない レイヤーのサイズ変更ではレイヤーのみ拡大・縮小される Photoshop|レイヤーのサイズ変更の手順 レイヤーのサイズ変更①|レイヤーの分割 レイヤーのサイズ変更②|レイヤーを拡大・縮小をする レイヤーのサイズ変更④|縦横の比率を固定し



Photoshopのレイヤースタイルを拡大 縮小 画像解像度 から一括でできた件 Crouton




Photoshopで画像の拡大 縮小や回転を使ってはめ込み合成を作る方法 フォトショップの参考書 Sitebook




Photoshopで画像を拡大 縮小する方法




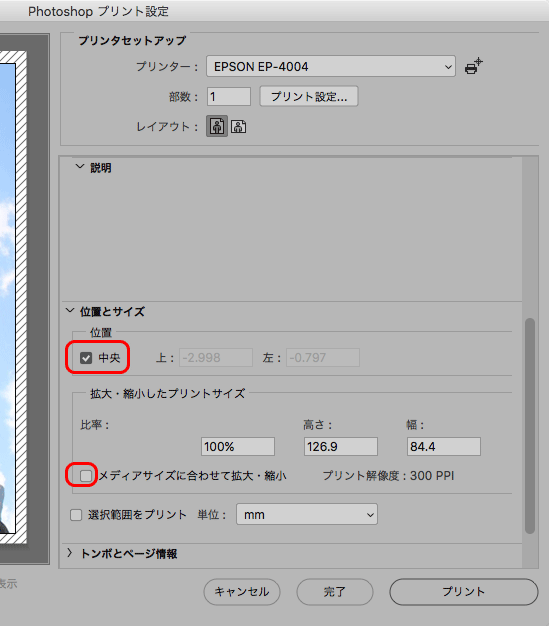
Photoshopから印刷する手順 最も初歩的な方法で カラーマネジメント実践ブログ フォトレタッチの現場から




ズームツールについて 初心者でもできる Adobe Photoshop Cc フォトショップ クリエイティブクラウド 操作マニュアル 使い方 Sierrarei



Photoshopで画像の拡大縮小と解像度の変更 漫画の描き方研究ラボ




Photoshop レイヤー画像のサイズ変更 拡大 縮小 の方法を解説 Creators




簡単にフォトショップのレイヤー効果を拡大 縮小する方法 データ処理



Photoshop レイヤー画像のサイズ変更 拡大 縮小 の方法を解説 Creators




Photoshopで画面を拡大縮小する方法 ズームツールは使わない Mappy Photo Edit




Photoshopで画像を拡大 縮小する方法




Photoshop フォトショップ で選択範囲を拡大 縮小できない やり方を紹介




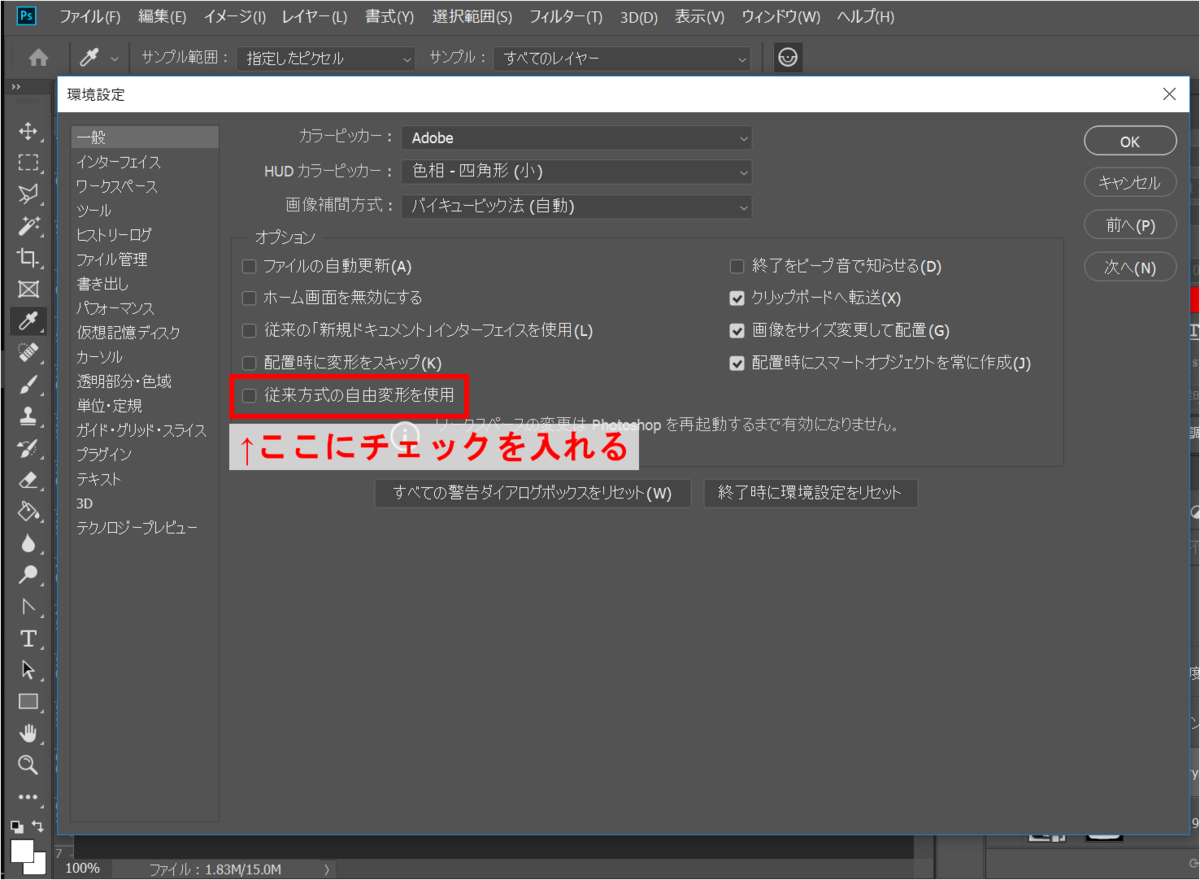
Photoshop Cc 19 拡大縮小時の縦横比を固定する Misoblog




Photoshop Tips 拡縮しても線の太さが変わらない影付きの枠を作る By Studiographics



Photoshopで画像の拡大縮小と解像度の変更 漫画の描き方研究ラボ




画像を縮小しても劣化がない Photoshopでスマートオブジェクトの使い方 デザイン 印刷サービス アドラク




Photoshop画像解像度変更 デフォルト 自動 のまま使うともったいない 拡大と縮小で違う対応が必要になるよ やもめも




Photoshopの Web用に保存 で 縮小されて書き出されてしまう現象とその対策 Nmrevolution Blog




Photoshop 選択範囲を拡大 縮小 移動する Restart Navi リスナビ




Photoshop 5分で出来る 拡大 縮小のテクニック パソコン生活サポートpasonal




写真の背景のみを良い感じに拡大 縮小する方法 Adobe Photoshop 21




イラストの横に縮小版のイラストを並べて表示する方法 Photoshop ふでとり




基本操作 画像のサイズを変更してみよう Photoshop Elements 15 18




Photoshop で縦横比を変えずにドラッグで拡大縮小をしたい Cc 19 新機能 Too クリエイターズfaq 株式会社too



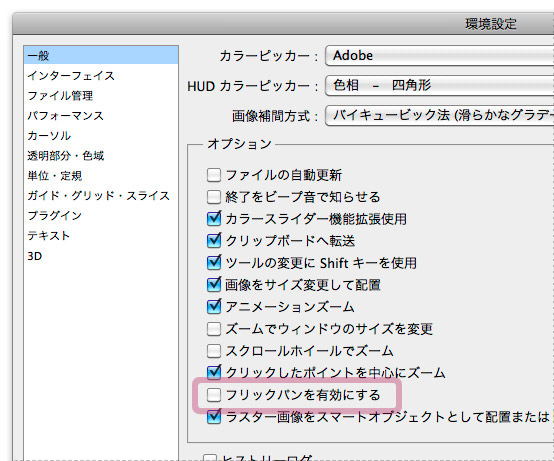
拡大縮小時 縦横比を固定 にデフォルトでチェックをいれる Dearps




初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう




Photoshopで画像解像度にピクセルが選べないとき




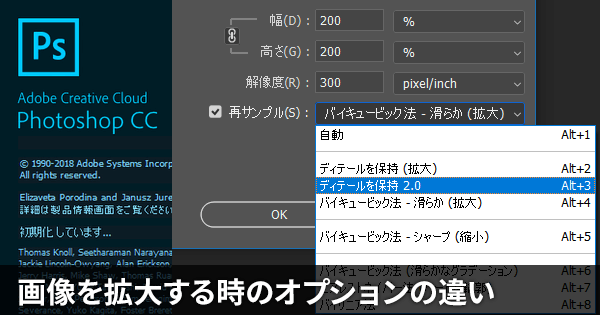
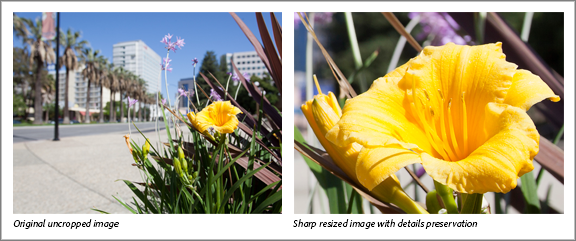
Photoshopで画像サイズを拡大するときのオプションによる画質を比較してみた ディテールを保持 2 0 ディテールを保持 バイキュービック法 滑らか Dtpサポート情報




Photoshopで画像を拡大 縮小する方法




Photoshopレイヤースタイルの効果を拡大縮小する方法 ウェブ屋の日常



Photoshopの移動ツールで拡大 縮小ができない時の解決方法 Kabeだmono



フォトショップで写真などの画像を伸縮させずにリサイズする方法 Photoshopvip




画像の縮小 拡大 画像のリサイズ Photoshop Tips




Photoshop Elements




複数の写真や画像を一括で縮小するphotoshopの技 バッチ処理




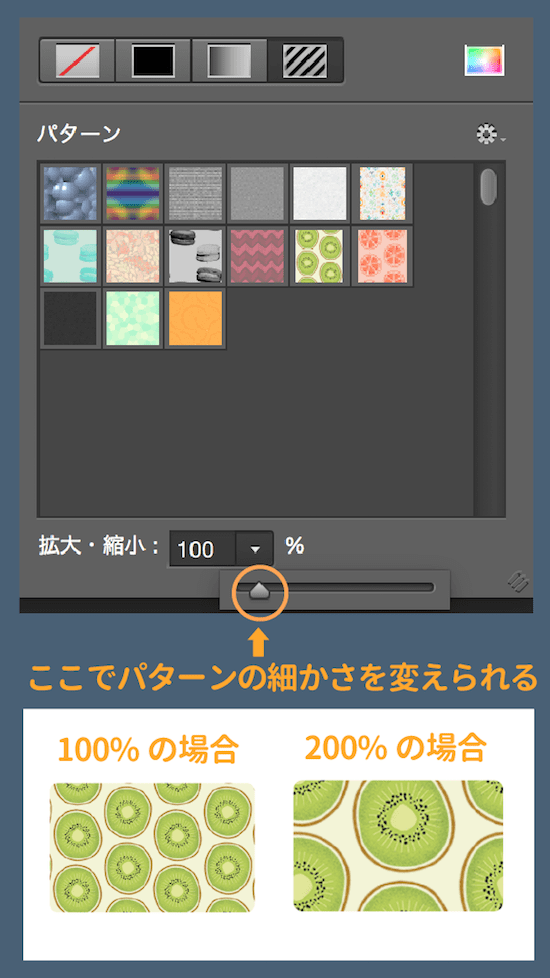
Photoshopのパターンの使い方 塗りつぶしやスタンプの方法は




今さら人に聞けない Photoshopのショートカットキー講座 80 縦横比を固定して拡大 縮小 Tech




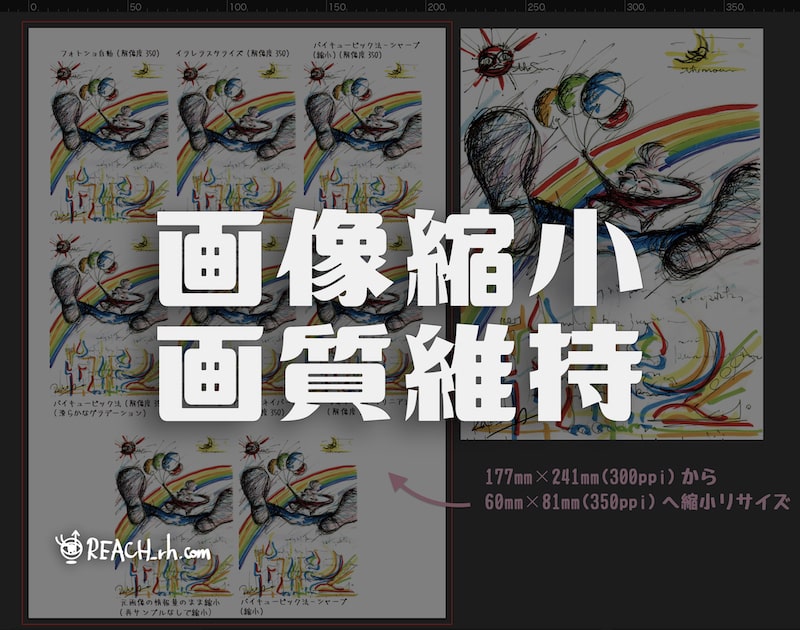
画像縮小での劣化を最小限にするやりかたとは 印刷用編 Reach Rh Com




Photoshopで画像を拡大 縮小する方法




簡単にフォトショップのレイヤー効果を拡大 縮小する方法 データ処理




Photoshop 写真のリサイズ トリミング方法 Youtube




Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ




最近のphotoshopの困った挙動 フリックパンとスクラブズームなど Dtp Transit




Photoshop で画像のサイズを変更する方法




Photoshopで画像の拡大 縮小や回転を使ってはめ込み合成を作る方法 フォトショップの参考書 Sitebook




Photoshopの自由変形 画像サイズ変更 でshiftキーを押しながら拡大 縮小したら比率が崩れる件 Webデザインの知恵袋




Photoshop で画像のサイズを変更する方法




フォトショで顔の一部を選択し 拡大縮小させる方法 ラム君の学習室



Photoshopのスマートオブジェクトを拡大して書き出すとぼける現象について Saucer




Photoshopで画像を拡大 縮小する方法




Photoshopで拡大縮小時にアンチエイリアスをかけない Photoshopで拡大 画像編集 動画編集 音楽編集 教えて Goo



Photoshop レイヤー画像のサイズ変更 拡大 縮小 の方法を解説 Creators



Photoshopの移動ツールで拡大 縮小ができない時の解決方法 Kabeだmono




これで作業効率が劇的に上がる Photoshopのショートカットキー早見表 Adobe Photoshop Tutorials Adobe Photoshop チュートリアル




Photoshopの コンテンツに応じて拡大縮小 ツールの賢い使い方の肝は選択範囲とアルファチャンネルだと思う Photoshop全般




トリミング 足りない領域を一瞬で伸ばす方法 コンテンツに応じて拡大 縮小 Psgips




Photoshop フォトショップ で大量の画像を一括でリサイズする方法 Umesearch うめサーチ




08 Photoshopの使い方 画像表示の拡大 縮小 初心者編 トーモ ライフ




初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう



Photoshopのスマートオブジェクトを拡大して書き出すとぼける現象について Saucer




Photoshop 無料講座 ズームツール 拡大 縮小のショートカット Youtube




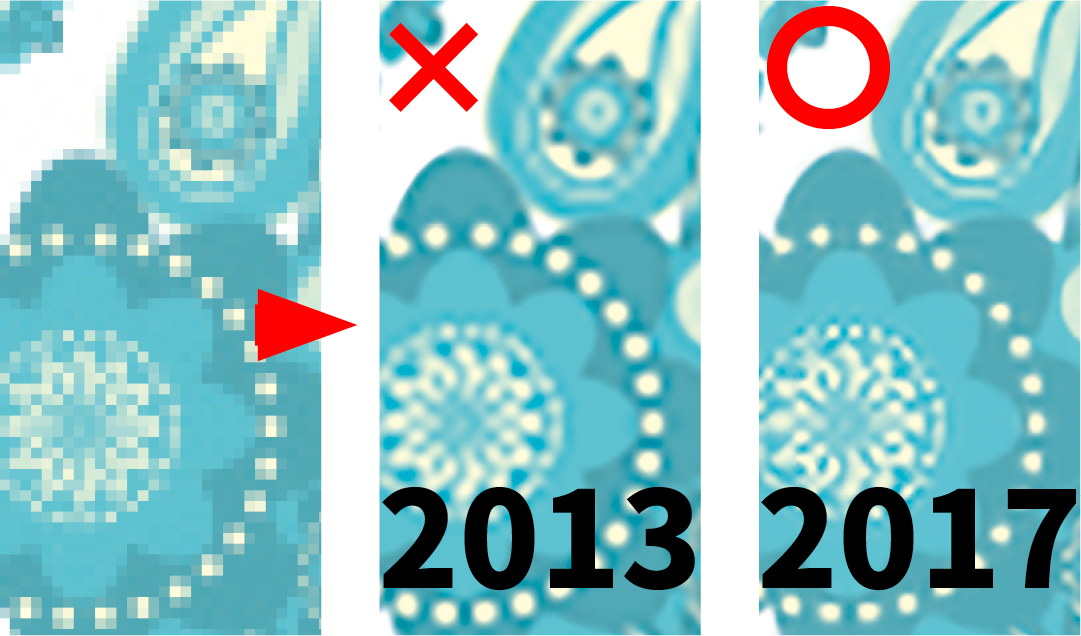
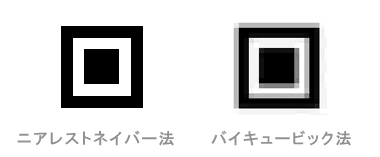
フォトショップでドット絵を綺麗に拡大縮小 ニアレストネイバー法 デザイナーのひとりごと



Photo Shop ズームの動作がおかしい きまぐれアップデート




意外に知らない Photoshopの基本設定 フォトショップの参考書 Sitebook




Photoshop Cc で写真の背景の空を広げる方法 コンテンツに応じて拡大 縮小 僕のノート




ズームツールについて 初心者でもできる Adobe Photoshop Cc フォトショップ クリエイティブクラウド 操作マニュアル 使い方 Sierrarei




Photoshopで画像を拡大 縮小する方法




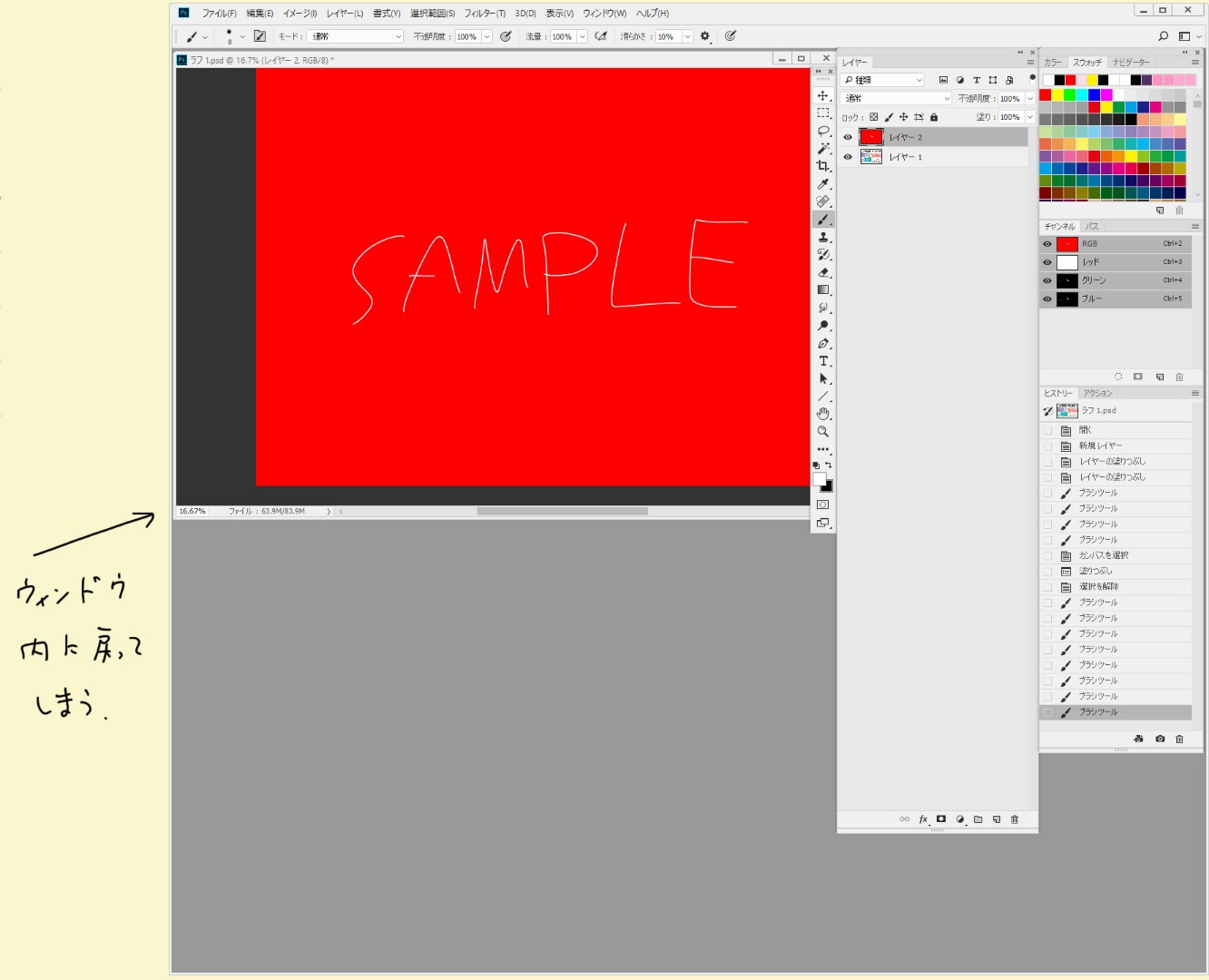
解決済み ドキュメントウィンドウの拡大縮小表示について Adobe Support Community




Photoshopで写真や画像のリサイズは超簡単です




Photoshop 5分で出来る 拡大 縮小のテクニック パソコン生活サポートpasonal




Photoshop で画像を拡大するのになるべく画質の劣化を抑えたい Too クリエイターズfaq 株式会社too




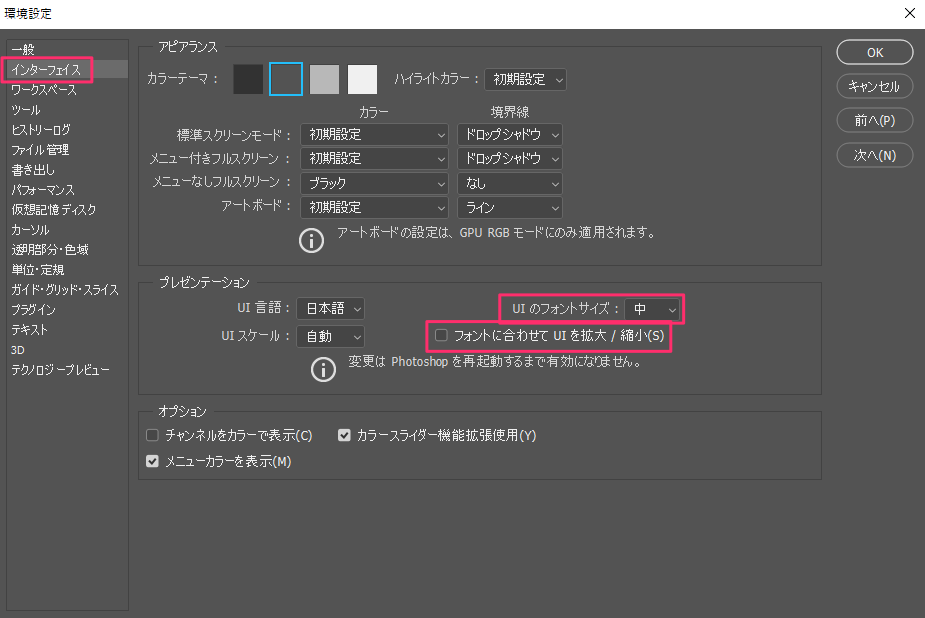
Photoshop でユーザーインターフェイス上のフォントサイズや ツールなどの大きさを調整したい Cc 19新機能 Too クリエイターズfaq 株式会社too




Photoshop Cc 19の困った 仕様変更 Shiftキー無し変形 を元に戻す設定はこちら やもめも



Photoshopで選択範囲の拡大 縮小 拡張 漫画の描き方研究ラボ




コンテンツに応じて拡大 縮小 で違和感なく背景を横に伸ばす方法 Photoshop フォトショップ デザインレベルアップ




初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう



カンバスサイズの拡大と縮小の仕方 Always Photoshop




画像の縮小 拡大 画像のリサイズ Photoshop Tips




基本操作 画像のサイズを変更してみよう Photoshop Elements 15 18




Qrコードを Photoshopできれいに拡大縮小するには Qrコード作成のススメ




初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう フォトショップ デザイン フォトショ




フォトショ 画像のサイズ変更の基礎知識 再サンプルの解説付き Design Cuts Japan



拡大縮小時 縦横比を固定 にデフォルトでチェックをいれる Dearps




Qrコードを Photoshopできれいに拡大縮小するには Qrコード作成のススメ




Photoshopで選択範囲だけ移動 拡大 縮小する




Photoshop デザイナーも意外と知らない レイヤースタイルだけを拡大 縮小する方法 Webスタ



Photoshopのレイヤースタイルを拡大 縮小 画像解像度 から一括でできた件 Crouton




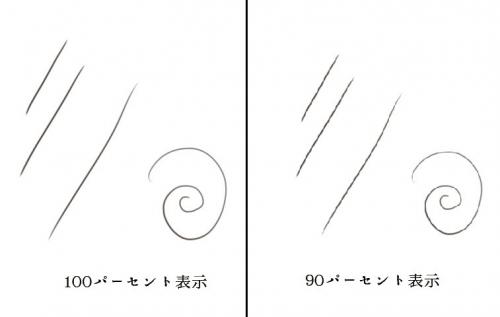
縮小表示で線がガタガタになる Cs4 Photoshopcs4を使用しています Photoshop フォトショップ 教えて Goo



Photoshopでの画像拡大 縮小 Photoshop シンプルウェイ制作班 Web制作スタッフブログ




Photoshop イメージプロセッサを使って画像を縮小する Buralog




Photoshop 知ってた 拡大縮小のたびに画質が汚くなること 劣化知らずの拡大縮小方法 講師 コンサルタント 個人経営者のためのウェブ活用術




解決済み ドキュメントウィンドウの拡大縮小表示について Adobe Support Community



コメント
コメントを投稿