[無料ダウンロード! √] css 三角 背景画像 110492-Css 三角 背景画像
· CSS Section Separator Generator デザインは斜めライン・半円・波ライン・ギザギザ・三角・曲線の6つが用意されていて、 SETTING のパラメーターを操作しカスタマイズします。 カスタマイズ後はHTML・CSSのコピペで簡単に実装できます。 直感的な操作で作成できる} /* ラジオボタン 選択時の背景指定 */ input · CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントや

Css中如何去掉select边框和小三角 百度经验
Css 三角 背景画像
Css 三角 背景画像- · 超簡単!CSSでサイドバーを追従させる方法 HTMLCSS CSSのmarginの相殺って? HTMLCSS tableの行の色を交互に変えるCSSの書き方 HTMLCSS 16 HTMLに画像と文章を挿入(マークアップ)する HTMLCSS 1931 CSSのborderimageを使ってborderをグラデーションにすそれらの間に違いはありません。 backgroundが省略形である半ダースのプロパティの値を指定しない場合、デフォルト値に設定されます。noneとtransparentはデフォルトです。 明示的にbackgroundimageをnone設定し、暗黙的にbackgroundcolorをtransparent設定しbackgroundcolor 。 もう1つは




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス
CSS transitions 是 CSS3 specification 草案的一部分他可以用來調整 CSS animation 變動的速度 前提実現したいこと白いdiv内の文字を透過させる 文字部分がくり抜かれて bodyの背景画像が覗ける状態 近いことはできましたそれがこれ ただスクロールするとアウトです できるだけJS使いたくないんです · この記事では「 cssだけで作る矢印のコードの仕組みとコピペで使える矢印コード 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。/05/ · patterncss 背景に使えるパターンをCSSでの使い方、日本語情報はMOONGIFTでチェック。Webサイトの背景というと、一色で塗りつぶされたものをつい想像してしまいます。派手なものになると画像を使いますが、用意するのも面倒です。もう少し手軽に、それでいて印象深い方法はないでしょうか。
· レスポンシブな三角形 See the Pen CSSレスポンシブ対応の三角形を作る by 125naroom on CodePen レスポンシブな三角形には、単位に『vw』と『vh』を使います。 『%』は『borderwidth』には使えないので要注意です。Css 表示されない 背景画像 html 背景画像を持つ三角形 (3) 私は、背景画像を保持する2つの三角形とリンクを必要とするプロジェクトに取り組んでいます。 ここでは、私が2つの三角形をどのようにしたいかについての私のモックアップです。 · CSSでいろんなカタチを表現してみる CSS 投稿日 15年1月26日 by mororeco CSS3の新たなプロパティ「transform」と「borderradius」を使って、CSSのみでいろんなカタチを表現できるようになりました。 すべてを暗記するのも大変なのでコピペで再利用できるように
· CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが crayon60ca2270b5ci/ というプロパティ 僕は今まで知らなかったんですが、使ってみたら超便利でした。 ただ使い方を思い出すのは大変なので、 ここでは clippath で画像を好きな形に切り抜くコード例とかを紹介します。 · この記事では「 CSSでリストを素敵にするliststyleの使い方もっと自由な作り方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 · cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブにも対応! 図1のような三角形の矢印のような表現をCSSのみでするとき、 border を使った方法がよく取り上げられているのですが、あれって使い勝手悪くないですか? 特に写真の上に




Css3で作る背景画像の三角形 Qiita




Css高级技巧 精灵图 字体图标 Css三角做法 Css用户界面样式 Vertical Align属性应用 溢出文字省略号 常见布局技巧 简书
· 背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ 16年7月4日 ウェブデザイン Advertisement CSS3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています備忘録です。 参考サイト CSSだけで四角形の隅に三角マークを追加する方法 参考サイトでは、いくつかの方法が記載されていますが、CSSのみが一番シンプルで簡単です。 左下に三角/07/18 · CSS Paint APIを使って、簡単な三角形を描いてみましょう。下図のようにdiv タグの背景にCSS Paint APIで描いた三角形が背景画像として設定されている状態を目指します。 サンプルを別ウインドウで開く;




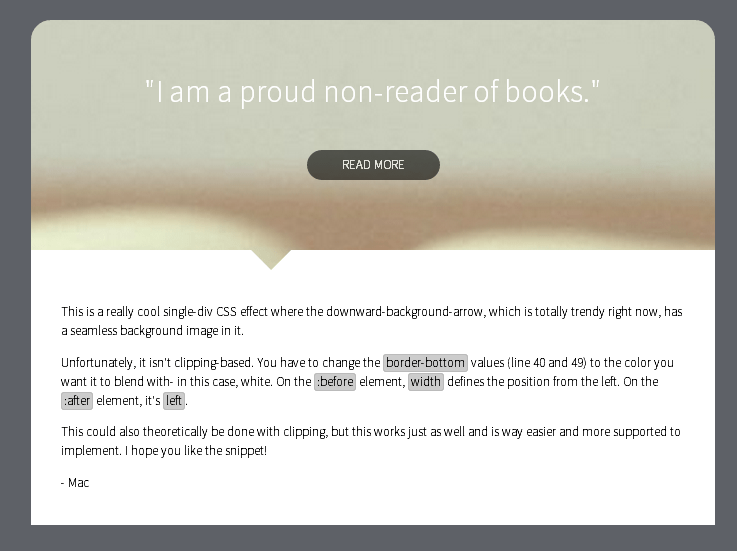
Border Transparent を使った 背景を映し出す三角形を使ったテクニックと応用 9inebb




Css秘密花园 复杂背景图案 Css秘密花园教程 W3cplus
· 2)背景画像を指定 次に隣接セレクタを使用し、label要素に背景画像を指定します。 css /* ラジオボタン 未選択時の背景指定 */ inputtype="radio" label { padding3px 0 3px 30px; · 21背景パターン / 三角形 ver3 See the Pen CSSBackground Patterns / Triangle v3 by 125naroom ( @125naroom ) on CodePen HTMLとCSSはこちら · 現場で使えるCSSデザインTips 9選。 覚えておくと便利なTipsを集めてみた HTML / CSS 公開日 これまでは画像で表現していたデザインを今ではCSSのみで実装できるものが多くなってきました。 今回は覚えておくと便利な現場で使えるCSSデザイン Tips を



三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi




Css 绘制三角形的三种方法 简书
CSSから画像を呼びだし表示するためには 1.divを使用して領域を作成し、その「背景」(background)として画像を指定する。 2.「backgroundsize:cover」と「backgroundposition」を指定し、画像をいい感じに表示領域に配置する。 でした。 · 画像は、要素の高い部分を起点に、逆に傾斜をかける。 他にも色々やったけど、とにかく三角関数で、なんとかなる。 cssの単位は適切に選択する。 cssで三角関数を使う日がやってくるとは、夢にも思いませんでした。 義務教育って大事ですね。Backgroundurl(ラジオボタンの画像png) norepeat left center;




Css 五 背景与边框 边框圆角与阴影基础用法 Jquery1 4 1 Jquery在线




抽象多彩三角图案背景矢量素材 Eps Dowebok
· まとめ 画像をふつうに横並び →スマホでは縦に並べて大きく見せたいなら table(表)で画像を横並び →スマホでも横並びにしたいなら displayflexで画像を横並び →デザインを意識し調整したいなら 以上、CSSやhtmlで画像を横並び2列にする方法でした。 · cssでグラデーションがかけられるようになって久しいですが、ただ2色をつないでいるだけの人も多いのではないでしょうか? あるいはジェネレーターでコピペして終わりにしてはいないでしょうか? 実は、値を細く設定することで、グラデーションに留まらない、より豊かな表現を実現 · まとめ的なやつです。 背景に画像を使った三角形っていうのは、こんな感じ。 (テクスチャのかかった画像を背景に敷いています。 ) 三角形の部分を画像で切り出して imgタグで貼り付け、でも良いんですが、 ここは出来るだけcssで。 ちなみに、背景に




这个倒立的三角效果css 怎么实现 Segmentfault 思否



Flexを使用した幅100 の逆三角形 Buratto Blog



コメント
コメントを投稿